
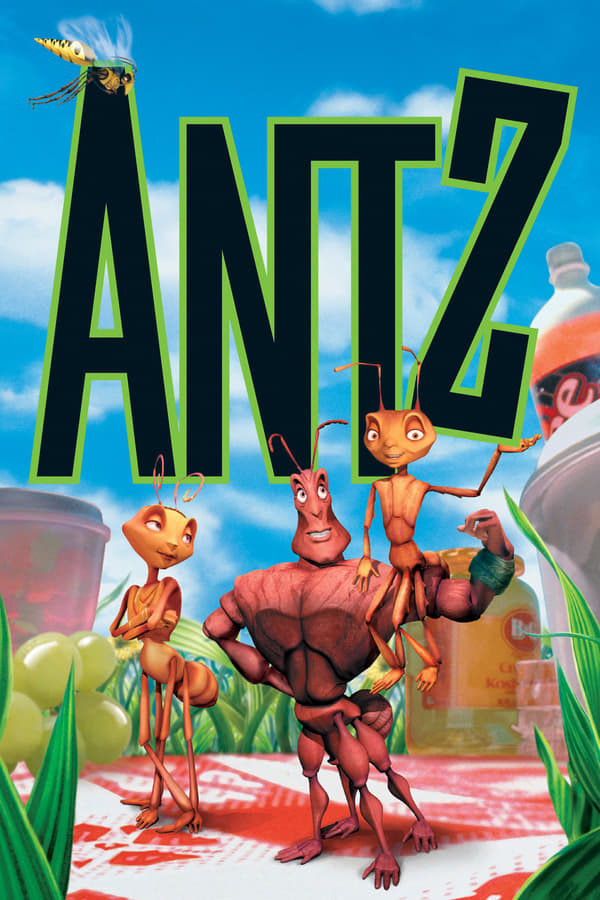
Antz (1998)
- PG
- 10/02/1998 (US)
- Animation, Family, Comedy, Adventure, War
- 1h 23m
Every ant has his day.
Overview
A neurotic worker ant in love with a rebellious princess rises to unlikely stardom when he switches places with a soldier. Signing up to march in a parade, he ends up under the command of a bloodthirsty general. But he's actually been enlisted to fight against a termite army.
Paul Weitz
ScreenplayTodd Alcott
ScreenplayEric Darnell
DirectorChris Weitz
ScreenplayTim Johnson
DirectorCast

Woody Allen
Z-4195 “Z” (voice)
Sharon Stone
Princess Bala (voice)
Dan Aykroyd
Chip (voice)
Anne Bancroft
Queen (voice)
Danny Glover
Barbatus (voice)
Gene Hackman
General Mandible (voice)
Jane Curtin
Muffy (voice)